Individuelle Klassen für WordPress Menüpunkte vergeben
Um Menüpunkte, die über das WordPressmenü ausgegeben werden einzeln im CSS zu selektieren, kann man die IDs nutzen, die WordPress automatisch vergiebt.
Allerdings wirft dies Probleme auf, wenn man z.B. das Theme auf einem Entwicklungssystem erstellt und danach in ein produktives WordPress überträgt. Hier können nämlich andere IDs vergeben werden.
Man will also die einzelnen Menüpunkte selbst mit einer Klasse versehen – eine eigene ID ist nicht möglich.
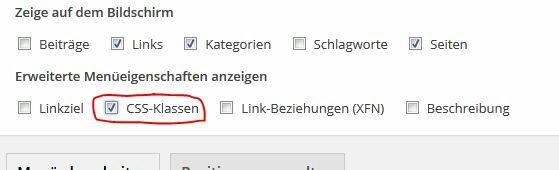
Zunächst sieht es unter Design -> Menü nicht danach aus als ob das möglich wäre. Die Funktion ist in der oberen Optionen-Lasche versteckt.
Danach kann man jedem Menüpunkt eine eigene Klasse geben.

Als erster einen Kommentar schreiben.
Kommentare als RSS Feed


Schreibe einen Kommentar