Kartendienst auf eigener Webseite mit ArcGIS API for JavaScript
TL;DR: Demo einer Kartenanwendung mit esri
Wenn man eine eigene Karte auf der Webseite darstellen will, nutzt man meistens Google Maps. Auf dem Gebiet der Geodatenanwendungen ist allerdings Google eher ein Newbee. Der alte Platzhirsch heißt esri. Im Bereich der webbasierten Karten wie Google Maps hatte esri etwas geschlafen. Aber in den letzten Jahren gibt es wirklich viele tolle Tools und Bibliotheken von esri, um sich selbst Karten im Internet zu erstellen oder auf der eigenen Webseite einzubauen.
Persönlich finde ich die API und die Möglichkeiten besser als bei Google Maps – vielleicht auch weil esri nätürlich näher am Geoinformatik-Bereich angesiedelt ist.
Ich will hier zeigen, wie man mit der ArcGIS API for JavaScript eine eigene kleine Kartenanwendung für die eigne Webseite erstellen kann. Es soll die Beleuchtung bei Nacht und die Kraftwerke in Deutschland gezeigt werden. Dies sollte ein schönes Bild geben.
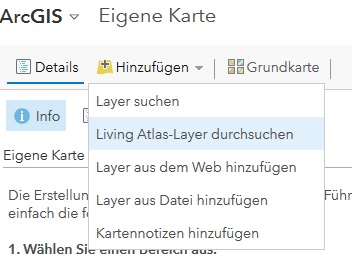
Wer es einfach haben will, kann sich bei ArcGIS Online anmelden. Dort kann man relativ einfach eine Karte erstellen und per Link weitergeben. Es gibt hier eine große Auswahl an bestehenden Kartenthemen oder man kann eigene hinzufügen. Über Karten und dann auf Hinzufügen geht dies recht einfach.
Wir wollen dies aber nur nutzen um uns frei verfügbare Kartenebenen (Layer) für JavaScript zu suchen. Zunächst gehe ich auch auf Hinzufügen.
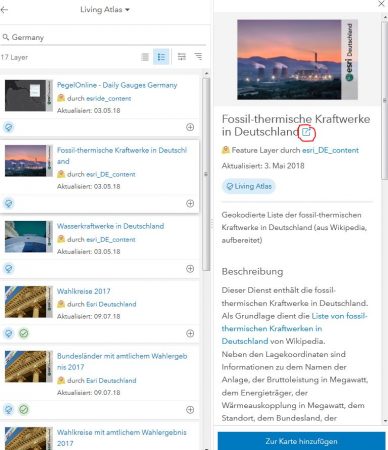
Ich such z.B. nach Germany und bekomme dann eine Liste an Treffern. In der Ansicht die man nach Klick auf den Titel bekommt, sieht man um welchen Layertyp es sich handelt. Das ist später wichtig für die Einbindung über JS. Hier ist es ein Featue Layer. Bitte merken.
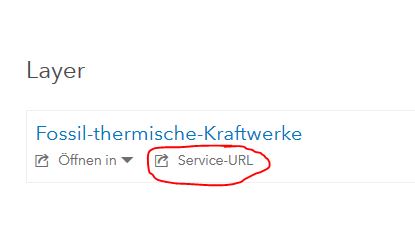
Wenn man auf das kleine Kästchen mit Pfeil (rot markiert) klickt, kommt man zur Gesamtansicht. Hier kann man unter Service-URL die Dienstadresse holen. Diese bitte kopieren – brauchen wir auch gleich.
So nun zum Code. Ich habe Ihn eigentlich von hier übernommen: https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=layers-featurelayer und abgespeckt. Unser Feature Layer ist nun der, den wir gerade gemerkt haben. Also hier statt der Angabe im Beispiel eintragen.
Das JS Gerüst sieht also dann wie folgt aus:
//Dojo- Das dahinterliegende JS Framework ermöglicht über require() Module zu laden (AMD Methode)
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"dojo/domReady!"
],
//Hier müssen dann die geladenen Module übergeben werden
function(Map, MapView, FeatureLayer) {
//Karte mit Hintergrunddefinition
var map = new Map({
basemap: "gray"
});
//Kartenansicht mit Angabe in welchem DIV die Ansicht landen soll (viewDiv) und mit initialem Zoom und Zentrierung auf geographische Koordinaten
var view = new MapView({
container: "viewDiv",
map: map,
center: [10, 50],
zoom: 6
});
//FeatureLayer für Wasserkraftwerke. Dies erhält man wie beschrieben über die Detailansicht bei ArcGIS online
var wasserfeatureLayer = new FeatureLayer({
url: "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Wasserkraftwerke_DE_dec/FeatureServer/0"
});
//Layer zur Karte hinzufügen
map.add(wasserfeatureLayer);
});
Wir wiederholen dies nun noch für die Wasserkraftwerke.
Nun soll noch der Hintergrundlayer mit den Lichtern bei Nacht dargestellt werden. Hierbei handelt es sich um einen Tile Layer. In diesem Fall müssen wir eine weitere Abhängigkeit in Dojo – dem Javascript Framework mit dem ArcGIS for JS arbeitet – hinzufügen. Dazu muss man im Array, das require() übergeben wird, noch das Modul angeben. Die Doku zeigt, dass man "esri/layers/TileLayer" angeben muss. Dann noch als Argument bei der umgebenden function TileLayer ergänzen.
Wenn alles fertig ist sieht das so aus.
Das ist aber nur die Spitze vom Eisberg. Man kann zahlreiche Widgets einbauen oder gleich eine 3D-Darstellung wählen (nennt sich Szene oder Scene).
esri hat eine große Sammlung an Beispielen, in denen man auch gleich in einer Sandbox den Code testen kann.
Als erster einen Kommentar schreiben.




Schreibe einen Kommentar